ホームページ (HP) を開設するには、例えばこのような無料 HP 作成サービスを使えば開設できます。
このような無料サービスは専門的知識がなくても早く直感的に HP を作成できるメリットがあります。
一方で、無料プランだと
- 強制広告が出る
- カスタマイズの自由度が低い
- ページ数制限がある
- 容量が少ない (0.5 GB 等)
というデメリットも存在します。
Google Blogger とは

無料でホームページを開設するには、「Blogger (ブロガー)」という無料ブログサービスを使う選択肢があります。
日本では知名度が低いようですが、Blogger はあの Google が運営しています。
Blogger は1999年に Pyra Labs 社によって開設され、2004年に Google に合併し Google のサービスになり、全機能が無料化された経歴があります。
Blogger.com - あなただけの素敵なブログを簡単に作成できます。Blogger には以下の特徴があります。
- Google アカウント1つで開設できる
- 全機能が無料で有料プラン無し
- 強制広告がない (暫く更新せず放置しても)
- カスタマイズの自由度が高い。HTML、CSS、Javascript の編集も可能
- ブログ投稿・固定ページ数に制限なし
- 画像の容量制限なし
- https 対応
- 独自ドメイン対応 (ドメイン代が必要)
このように Blogger では無料 HP 作成サービスによくあるデメリットの多くが解消されます。
Blogger で HP を作る方法 (HTML、CSS 必須)
Blogger は本来ブログを開設するサービスなのですが、カスタマイズの自由度の高さを利用して HP も開設できてしまいます。
Blogger で HP を作るには HTML や CSS の理解が欠かせません。よく分からない人は避けることをお勧めします。
では、HP を作成する方法を説明します。
これには HTML と CSS の理解が必要です。
1. HP 作成用に新しいブログを作成する

まずは、HP 作成のため新しいブログを作成します。
Bloggerの管理画面の右上をクリックして「新しいブログ」を選択します。
この辺りは「Blogger ブログ 作成」などとネットで検索すると手順が出てきますし、指示に従って作成するだけです。
2. ブログテンプレートを導入する
以下の XML ファイルをダウンロードします。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:js='true' b:layoutsVersion='3' b:responsive='true' b:templateVersion='1.3.0' b:version='2' expr:dir='data:blog.languageDirection'>
<head>
<meta charset='UTF-8'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<b:comment render='true'> タブに表示されるタイトル </b:comment>
<b:if cond='data:view.isHomepage'>
<b:comment render='true'>=トップページ =</b:comment>
<title><data:blog.title/></title>
<b:elseif cond='data:view.isPost or data:view.isPage'/>
<b:comment render='true'>= 投稿・固定ページ =</b:comment>
<title><data:blog.pageName/></title>
<b:else/>
<b:comment render='true'> 何もないページ </b:comment>
<title>ページが見つかりません</title>
</b:if>
<b:comment render='true'> 検索エンジン向け説明 </b:comment>
<meta expr:content='data:view.description' name='description'/>
<b:if cond='false'>
<b:skin><![CDATA[]]></b:skin>
</b:if>
</head>
<body>
<b:section id='main'>
<b:widget id='Blog1' locked='false' title='ブログの投稿' type='Blog' version='2' visible='true'>
<b:includable id='main'>
<b:if cond='data:view.isHomepage'>
<b:comment render='true'> トップページのコンテンツ </b:comment>
<div>
トップページの HTML
</div>
<b:elseif cond='data:view.isPost or data:view.isPage'/>
<b:comment render='true'> 投稿・固定ページのコンテンツ </b:comment>
<b:loop values='data:posts' var='post'><data:post.body/></b:loop>
<b:else/>
<b:comment render='true'> 何もないページ </b:comment>
<div>
何もないページにアクセスした時に表示される HTML
</div>
</b:if>
</b:includable>
</b:widget>
</b:section>
</body>
</html>
ダウンロード (2.9KB)

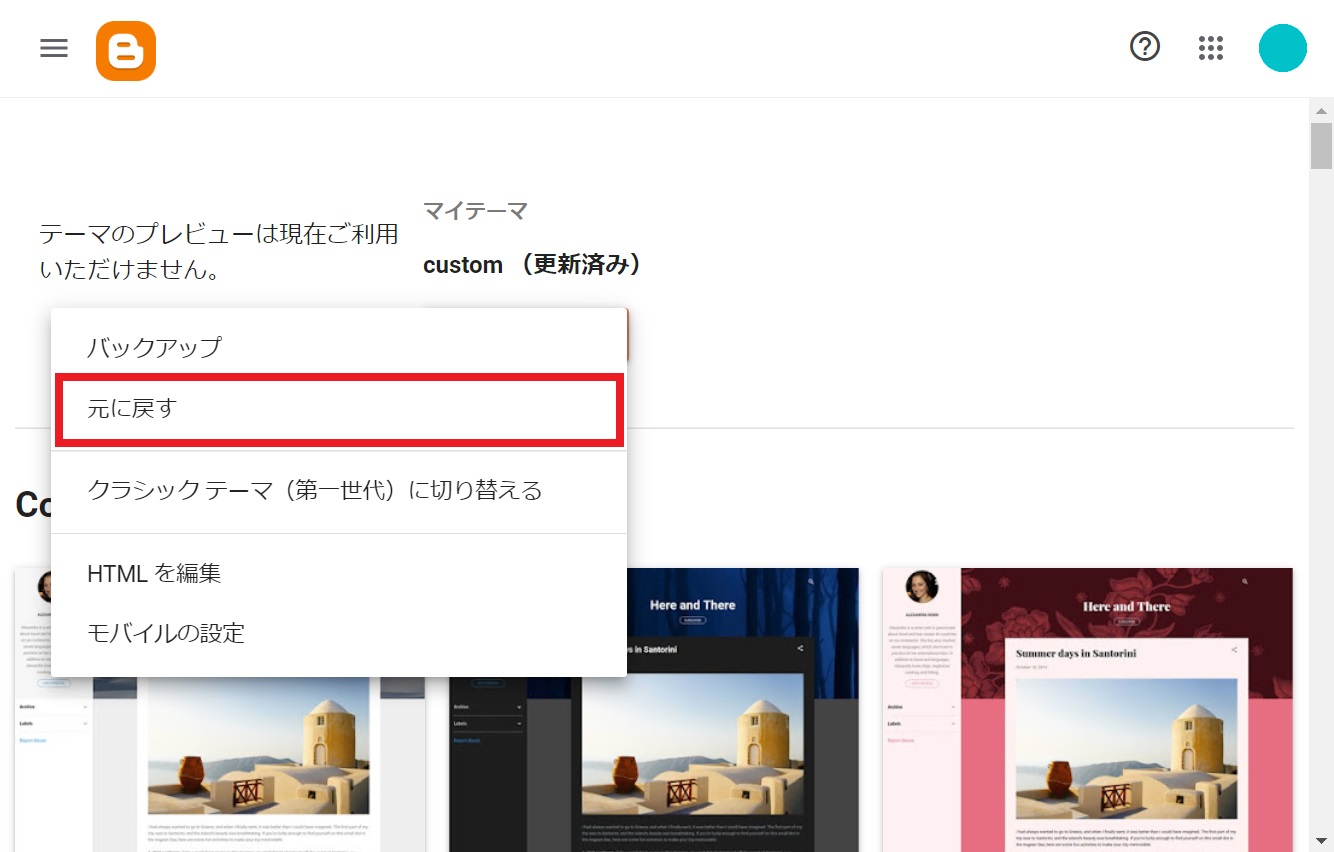
管理画面の「テーマ」の項目を開き、「カスタマイズ」をクリックします。
そして「元に戻す」をクリックして先程 DL した XML ファイルをアップロードします。
あなたが作成したブログのトップページ (https://******.blogspot.com) にアクセスして、「トップページの HTML」という文言だけ表示されていれば成功です。
3. トップページ、エラーページをカスタマイズ

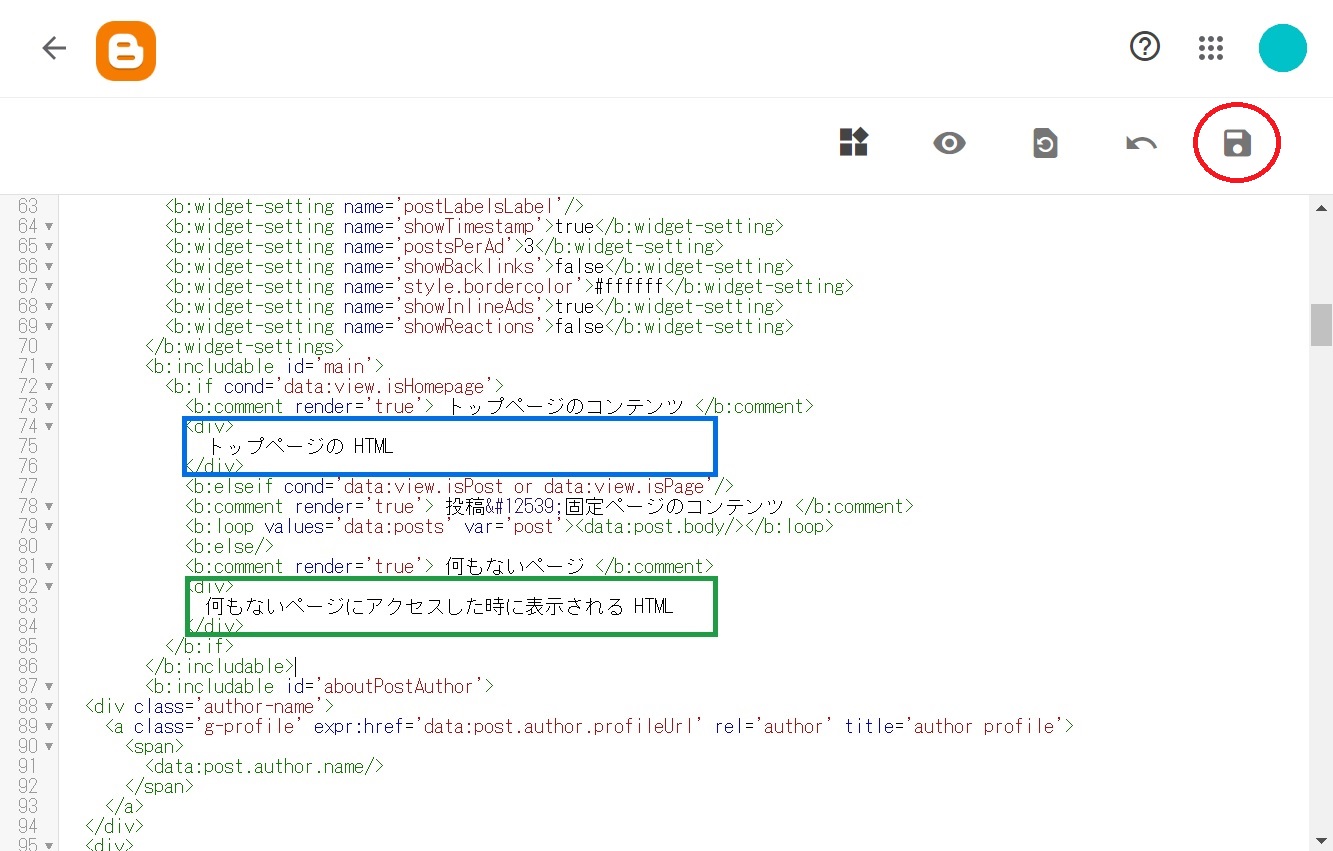
「テーマ」の「カスタマイズ」をクリックして、「HTML を編集」をクリックすると、先程アップロードした XML のソースコードが表示さます。
「<b:widget-settings>」や新たな「<b:includable>」タグが多数追加されているはずです。

ブログテンプレートの HTML 編集の画面で、<b:includable id="main"> のタグの中の上図の青四角の部分にトップページの HTML を記述し、緑四角の部分にエラーページの HTML を記述します。
閉じタグがない HTML タグは、 <img alt="example"/> のようにスラッシュを追加して下さい。そうしないとエラーになります。
右上の赤丸のボタンをクリックすると上書き保存されて完了です。
4. ブログ投稿や固定ページを追加して個別ページを作る
管理画面の「投稿」または「ページ」の項目を開き、新しい投稿を作成します。

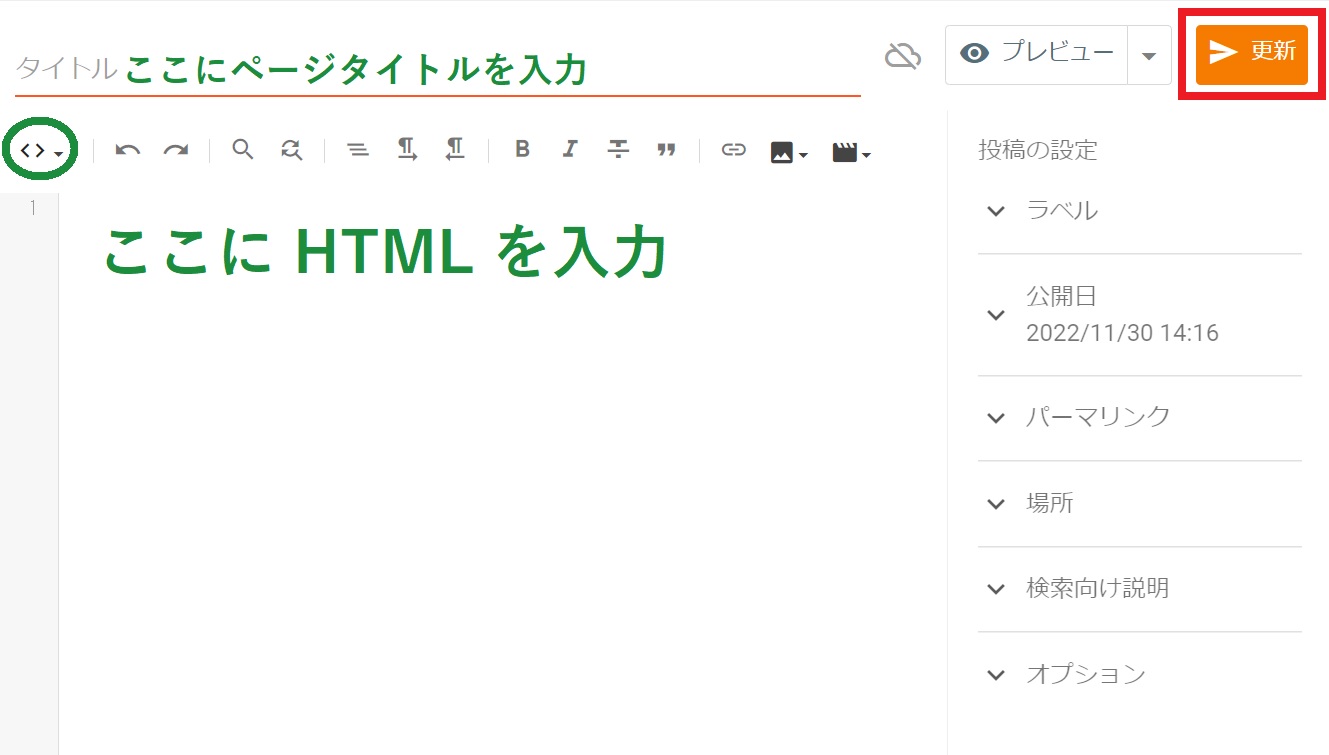
編集画面の左上 (緑丸) をクリックして HTML 編集に切り替えます。
最上部の入力欄はページタイトル、その下が HTML の入力欄です。
ページタイトルと個別ページの HTML を入力します。
右上 (赤丸) の「公開」ボタンをクリックすると公開です。
Blogger はカスタマイズの自由度が高いが難しい
このように、Blogger はカスタマイズの自由度が高いため、HTML、CSS、Javascript の編集に加え、ブログテンプレートの独自タグ (b:widget や b:includable など) を編集することでさらに自由度が高まります。
独自タグについては Google があまり情報を出していません。
このため、検索エンジンで自ら検索して調べたり、Blogger Code PE などのサイトで調べたりする必要があり、難易度が高いのが現状です。